Praxisseminar: Eigene Flash Webseite erstellen
- Einleitung
- Website-Projekt planen und verwirklichen
- 5 Schritte
- Zielgruppe definieren
- Anforderungsliste erstellen
- Marketing-Plan
- Domain-Namen finden
- Webseiten planen und Navigationskonzept erstellen
- Sitemap erstellen
- Navigation erstellen
- Scribble erstellen
- Inhalte definieren
- Informationen gewinnen
- Startseite
- Texte schreiben
- Medien auswählen
- Webdesign erstellen
- Layout umsetzen und Template erstellen
- Hintergrund und Kopfzeile gestalten
- Benutzeroberfläche erstellen
- Navigation erstellen
- Wie verwende ich ein Template?
- Schrift
- Farben
- Usability, Bedienbarkeit & Struktur
- Fotos
- Videos
- Musik
- Internetrecht
- Nach dem Launch der Webseite
Auch wenn MAGIX Website Maker 5 Ihnen einen einfachen und schnellen Einstieg in die Welt des Webdesigns bietet, sollten Sie doch, bevor Sie loslegen, einige grundlegende Überlegungen anstellen. Nehmen Sie sich deshalb die Zeit, die nachfolgenden Kapitel zu lesen.
Prinzipiell sollten Sie immer die nachfolgenden fünf Schritte beachten:

Es mag selbstverständlich klingen, aber machen Sie sich, bevor Sie mit dem tatsächlichen Erstellen der Website loslegen, Gedanken darüber, was Sie eigentlich mit dieser Website erreichen wollen. Dazu müssen Sie sich zunächst überlegen, wen Sie erreichen wollen und anschließend, welche Informationen diejenigen, die Sie mit Ihrer Seite erreichen, interessieren.
MAGIX Website Maker 5 bietet Ihnen viele unterschiedliche Vorlagen für Ihre Website. Nur welche ist die richtige? Oder ist es vielleicht sinnvoller, Ihre Seite von Grund auf neu zu bauen? Sie werden nicht umhinkommen, sich mit einem Blatt Papier hinzusetzen und verschiedene Möglichkeiten, durchzugehen. Welche Art von Navigation soll es geben? Welche Farben sollen wie kombiniert werden? Wie viele Unterseiten gibt es? All das sollte vorher gut überlegt und am besten in einer Skizze festgehalten sein. Dies macht die Verwirklichung Ihrer individuellen Website um einiges einfacher.
Erst nach diesen grundlegenden Überlegungen sollten Sie sich mit den konkreten Inhalten Ihrer Website beschäftigen. Texte schreiben Sie selbst, Videos können Sie z. B. mit MAGIX Video deluxe herstellen, Fotos mit MAGIX Xtreme Foto Designer 6 bearbeiten oder Musik von Mufin verwenden. Achten Sie bei den Medien, die Sie auf der Seite einbinden, immer auf die Urheberrechte, denn Sie befinden sich, wenn Sie Ihre Seite im Internet veröffentlichen, wenigstens potentiell im Licht der weltweiten Öffentlichkeit. Weitere Informationen dazu finden Sie im Kapitel „Internetrecht“.
Es gibt immer Kleinigkeiten beim Erstellen von Websites, die nicht auf Anhieb so funktionieren oder aussehen, wie man es sich wünscht. Ist die Seite einmal online, kann dies wiederum schnell dazu führen, dass der eigene Auftritt aufgrund von vielen Fehlern unseriös wirkt. Nutzen Sie deshalb die Gelegenheit, Ihre Website noch einmal auf Fehler zu überprüfen. Gerade bei Texten empfiehlt es sich, diese von einer zweiten, unabhängigen Person lesen zu lassen, da diese oft mehr sieht als man selbst. Auch sollten Sie überprüfen, ob alle Videos und Fotos richtig dargestellt werden. Natürlich kann man Fehler auch hinterher noch ausbessern, aber überlegen Sie selbst, wie gerne Sie sich auf halbfertigen Websites aufhalten!
Der letzte Schritt findet erst statt, nachdem Sie Ihre Website veröffentlicht haben. Er ist aber vielleicht sogar der wichtigste. Im World Wide Web schlummern Millionen von Websites, die einmal erstellt und danach nie wieder bearbeitet wurden. Der Reiz für Besucher, diese Websites mehr als einmal anzuschauen, ist sehr gering. Sie sollten also immer überlegen, ob es Möglichkeiten gibt, Ihre Website mit neuen Inhalten zu füllen oder die vorhandenen Inhalte zu überarbeiten. Nur so kann Ihre Website letztendlich zu einem Erfolg werden.
Der Begriff „Zielgruppe“ kommt eigentlich aus dem Marketing und ist in der Wirtschaft eine feste und wichtige Größe. Als privater Website- Betreiber mag man dafür zunächst wenig Gedanken verwenden. Trotzdem sollte jeder, der eine eigene Website erstellen will, zumindest ein wenig überlegen, wer diese Website eigentlich besuchen soll. Man möchte ja nicht die ganze Arbeit in das Zusammenstellen von Inhalten stecken, nur um am Ende festzustellen, dass sich niemand dafür interessiert. Setzen Sie sich also einen Moment hin und überlegen Sie, wen Sie mit Ihrer Website ansprechen wollen.
Vielleicht haben Sie ja tatsächlich ein kleines Unternehmen oder einen bestimmten Service, den Sie über das World Wide Web vorstellen wollen. Dann wären Ihre Zielgruppe potenzielle Kunden, die sich über Sie informieren möchten.
Es kann aber auch sein, dass Sie ein besonders interessantes Hobby haben, das Sie auf der Seite präsentieren möchten. Ihre Zielgruppe kann dann aus vielen verschiedenen Personengruppen bestehen: Leute, die dieses Hobby ebenfalls betreiben, Freunde von Ihnen, die
sich gerne über Ihre Freizeitaktivitäten informieren möchten, oder auch Einsteiger in das Hobby, die jemanden suchen, den sie um Rat fragen können. Sie selbst sollten vorher überlegen, ob Sie für alle Gruppen gleich viel Inhalt bieten wollen oder ob Sie sich lieber auf eine Gruppe konzentrieren.
Folgende Fragen können Ihnen bei der Bestimmung Ihrer Zielgruppe helfen:
- Welches Geschlecht haben meine Besucher?
- Wie alt sind die Besucher?
- Welche Verbindung habe ich zu diesen Besuchern?
- Welche Vorkenntnisse haben die Besucher?
- Kommen die Besucher aus privatem oder beruflichem Interesse auf meine Seite?
- Wie häufig sind die Besucher im Netz bzw. wie oft werden sie meine Seite besuchen?
- Was ist für die Besucher der wichtigste Punkt, wegen dessen sie meine Seite besuchen?
Je mehr dieser Fragen Sie beantworten können, desto idealer kann Ihre Website auf die Besucher ausgerichtet sein. Es könnte z. B. gelten, dass jüngere Besucher eher buntere Websites mögen, während ältere Besucher einen etwas sachlicheren Stil bevorzugen. Wenn Sie also wissen, in welcher Altersgruppe Ihre Besucher anzusiedeln sind, können Sie beim Design darauf Rücksicht nehmen.
Für viele ist es am besten, vorab mit der Zielgruppe im Hinterkopf eine Anforderungsliste am Schreibtisch zu erstellen, d.h. noch nicht vor dem Computer. Nehmen Sie sich ein Blatt Papier oder - noch besser - mehrere Notizzettel und schreiben Sie alles auf, was Ihnen dazu in den Sinn kommt. Tabus gibt es dabei keine: Sollte sich eine Idee nicht realisieren lassen, kann man sie hinterher immer noch verwerfen. Konzentrieren Sie sich darauf, die inhaltichen Punkte, die man auf Ihrer Seite finden soll, herauszufinden. Wenn Sie z. B. eine Website für einen Sportverein betreiben, wäre die Überlegung, ob Sie sich mehr auf aktuelle Informationen zu stattfindenden Turnieren oder auf die Geschichte des Vereins konzentrieren. Natürlich ist hier immer die Zielgruppe (s. o.) der alles entscheidende Punkt.
Wenn Sie die Inhalte auf Ihren Zetteln vor sich haben, sollten Sie sich überlegen, welche Anforderungen diese Inhalte mit sich bringen. Beim Beispiel des Sportvereins wäre es z. B. wichtig, wenn man ein wenig auf die Geschichte eingeht, alte Mannschaftsfotos zu sammeln. Oder vielleicht finden Sie ja sogar ein Gründungsmitglied des Vereins, das ein wenig über die Anfangszeiten schreibt, quasi als Gastkommentator.
Auch sollten Sie sich überlegen, welche Medien direkt auf Ihrer Seite eingebunden sein sollen. Besitzen Sie ein passendes Video, das man direkt von der Seite aus abspielen können soll? Oder gibt es vielleicht ein Lied, das gut zu Ihrer Seite passt?
Denken Sie aber auch umgekehrt daran, dass Ihre Seite auch nicht überladen sein sollte. Es gibt einfach keine passenden Medien? Dann
sollten Sie einfach darauf verzichten. Flash-Websites können auch ohne den Einsatz von Medien sehr gut aussehen.
Wenn Sie Ihre Website für Ihr eigenes Unternehmen verwenden wollen, sollten Sie sich auch überlegen, wie Sie Ihre Zielgruppe mit der Seite am besten erreichen. Überlegen Sie sich dies ruhig schon während des Erstellens der Seiten.
Prinzipiell gibt es zwei Arten des Marketings für eine Website: innerhalb des World Wide Webs (Online) und außerhalb, in der echten Welt (Offline).
Online ist es sinnvoll, sich zu überlegen, wo potentielle Besucher der eigenen Seite sonst surfen. Gibt es z. B. ein Magazin für die Branche, bei dem sich viele potenzielle Kunden informieren? Dann sollte man versuchen, dort einen Artikel über die eigene Seite oder zumindest eine Verlinkung zur Seite zu platzieren.
Offline können Sie Ihre Seite auf vielerlei Art bewerben. Erwähnen Sie sie auf Visitenkarten oder auf Geschäftspapier. Falls Sie Räumlichkeiten besitzen, platzieren Sie die Adresse Ihrer Seite dort. Viele Firmen nutzen mittlerweile auch die Möglichkeit, die Webadresse in den Gelben Seiten oder im Telefonbuch erwähnen zu lassen. Sie werden feststellen: Es gibt viele Orte, an denen man seine Webadresse anbringen kann.
Zusätzlich gibt es in MAGIX Website Maker 5 die Möglichkeit, E-Mails zu versenden. So könnten Sie z. B. im Falle einer Vereinswebsite alle Mitglieder des Vereins schnell per E-Mail darüber informieren, dass die Website zu erreichen ist. Sie haben damit zusätzlich die Möglichkeit, regelmäßige Newsletter zu schreiben, in denen Sie über Neuerungen auf der Website informieren können.
Domain-Name meint nichts anderes als die Adresse, die Sie in Ihren Webbrowser eintippen, um Ihre Seite zu erreichen. Gerade mit dem MAGIX Domain Name Service vom MAGIX Website Maker 5 können Sie auf einfache Art und Weise eine leicht zu merkende Adresse auswählen.
Man sollte Folgendes beachten:
- Der Name sollte nicht zu lang sein. Theoretisch stehen Ihnen zwischen 3 und 63 Zeichen zur Verfügung. Mehr als 25 Zeichen mag aber kaum jemand eingeben, um eine Website zu erreichen. Außerdem kann man sich so lange Namen sehr schlecht merken.
- Sie sollten darauf achten, dass der Name gut klingt und daher leicht über die Lippen geht. Man sollte auf jeden Fall vermeiden, im Alltag ungebräuchliche Kombinationen von Worten zu verwenden.
- Ihre Domain sollte einen Bezug zu dem haben, was sich dahinter verbirgt. Das heißt beispielsweise, wenn Ihre Website sich mit dem FSV Musterstadt beschäftigt, ist die Domain www.fsvmusterstadt.de wesentlich besser als eine Domain, in der Ihr eigener Name vorkommt. Auch wäre es sinnvoll, auf eine bestimmte Sportart, die im Verein angeboten wird, in der Domain Bezug zu nehmen. Dadurch würde Ihre Seite viel einfacher über die Suche in einer Suchmaschine wie Google gefunden werden.
- Ihre Domain darf nur aus Buchstaben, Zahlen, Binde- und Unterstrichen bestehen. Sie darf also keine Leerzeichen enthalten. Es ist mittlerweile zur Konvention geworden, dass man die einzelnen Worte einer Domain direkt hintereinander schreibt. Im Sprachgebrauch, wenn Sie die Domain jemandem diktieren, würden Bindestriche und Unterstriche nur stören.
- Nicht erlaubt ist es, Ihre Domain ausschließlich nach einem Ort oder eingetragenen Warenzeichen zu benennen. Ebenfalls nicht zulässig sind deutsche KFZ-Kennzeichen.
Webseiten planen und Navigationskonzept erstellen
Zunächst einmal sollten Sie sich folgendes klar machen: Je komplexer eine Navigation ist, desto schwieriger ist es für den Gelegenheitsbesucher, diese zu durchschauen. Man sagt im Allgemeinen, dass der Besucher nicht mehr als fünf bis sieben Navigationsmöglichkeiten auf der Oberfläche einer Website vorfinden sollte.
In einer sogenannten Sitemap können Sie festlegen, was sich auf den einzelnen Unterseiten befinden soll. Diese können Sie ganz kreativ über Notizzettel erstellen.

Beispiel für eine eher unkonventionelle Sitemap
Oder Sie machen sich die Mühe und erstellen Sie am Computer. Wichtig ist, dass Sie für jede Seite festlegen, was sich auf dieser befindet und wie man zu dieser gelangt.
Sie sollten sich grundsätzlich zwischen einer horizontalen und einer vertikalen Navigation entscheiden. Beide haben Ihre Vor- und Nachteile. Oftmals ist das finale Kriterium, was einem persönlich besser gefällt.
Sie sollten natürlich auch festlegen, wohin Ihre Navigationschaltflächen führen. Sprich: Welche fünf bis sieben Unterseiten sollen es eigentlich werden?
Auch beliebt ist die Methode, die komplette Website als Plan auf einem Blatt Papier zu skizzieren. Man erstellt einen sogenannten Scribble (zu Deutsch so viel wie Gekritzel). So gehen Sie beim Erstellen eines Scribbles vor:
Stellen Sie sich vor, das leere Blatt vor Ihnen wäre Ihr Browser-Fenster:
- Zeichnen Sie nun zunächst den Umriss Ihrer Website.
- Anschließend zeichnen Sie die Navigation in den Umriss.
- Nun müssen Sie sich überlegen, wo sich Text und sonstige Objekte wie Videos oder Bilder befinden sollen. Diese zeichnen Sie ein. Es reicht ein grober Umriss.
- Anschließend wiederholen Sie dies für jede Unterseite.

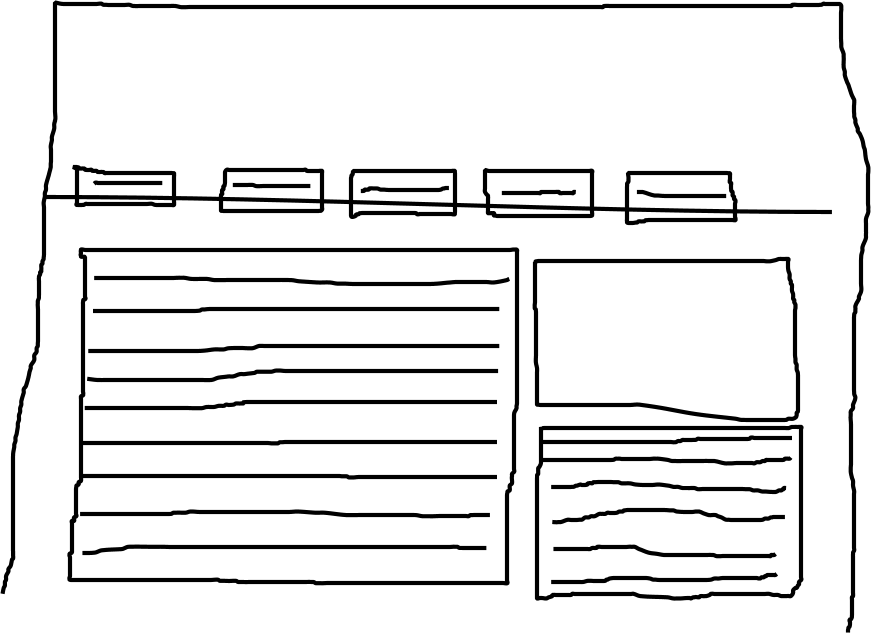
Beispiel für ein Scribble. Rechts befindet sich ein Bild mit Unterschrift, links eine Textbox und oben eine Navigation mit beschrifteten Schaltflächen.
So erhalten Sie schnell einen optischen Eindruck Ihrer Seite, an dem Sie sich beim Erstellen mit MAGIX Website Maker 4 orientieren können.
Nachdem Sie sich mit der Anforderungsliste schon einige grundlegende Gedanken über die geplanten Inhalte gemacht haben, wird es nun konkret. Was genau soll in welchem Text auf welcher Seite stehen? Was wird in den Videos zu sehen sein?
Welche Musik läuft im Hintergrund? Das alles liegt nun in Ihrer Hand. Natürlich lohnt sich hier der Perspektivwechsel. Sie haben ja schon herausgefunden, wer Ihre Zielgruppe ist. Versuchen Sie sich in einen typischen Vertreter dieser Zielgruppe hineinzuversetzen. Schauen Sie nun auf Ihre Struktur und fragen Sie sich, was dieser typische Vertreter unter einem bestimmten Punkt erwartet.
Bleiben wir beim Beispiel des Sportvereins und nehmen an, dass der Betreiber der Website sich folgende Kategorien überlegt hat: „Start“, „Neuigkeiten“, „Vereinsgeschichte“, „Sportarten“ und „Mannschaften“. Nun gehen wir auf verschiedene Punkte ein, die man allgemein beachten sollte, und zeigen sie an diesem Beispiel.
Wir sind noch relativ am Anfang, und dort sollte immer eine Recherche stehen. Sie haben ja schon erste Gedanken über Inhalte formuliert. Nur die wenigsten haben jedoch alles im Kopf, was es zueinem Thema zu sagen gibt. Deshalb nutzen Sie Quellen, die Ihnen zur Verfügung stehen. Welche Quellen das sind, hängt stark vom Thema Ihrer Website ab. Eine Internetrecherche kann allerdings nie schaden. Geben Sie in eine Suchmaschine Begriffe ein, die zu Ihrer Website passen und schauen Sie, wie andere Benutzer des World Wide Web das Thema aufbereitet haben. Vielleicht finden Sie sogar eine Informationslücke, auf die Sie sich auf Ihrer Website spezialisieren wollen. Oder Sie finden interessante Ideen für das Design oder den Aufbau der Seite. Bezüglich des Beispiels Sportverein: Schauen Sie ruhig bei anderen Vereinen im Internet vorbei.
Bei unserem Beispiel vom Sportverein bietet sich natürlich auch das Gespräch mit den Mitgliedern des Vereins an. Was gibt es Spannendes zu berichten? Stehen Termine an? Gibt es ein Vereinsarchiv, aus dem man Inhalte für die Website ziehen kann? All das wären Fragen, denen man nachgehen sollte.
Die Startseite ist die Seite, die Besucher als erstes zu sehen bekommen, und dort gilt der alte Spruch „Es gibt keine zweite Chance für einen ersten Eindruck“. Gerade wenn Ihre Startseite nicht gut ist, kann es schnell passieren, dass die Besucher sich gar nicht weiter mit der Website beschäftigen, sondern einfach woandershin surfen.
Um dies zu vermeiden, sollten Sie folgende Punkte beim Erstellen der Startseite beachten:
- Die Startseite ist eine Art Überblicksseite. Sie sollten also nicht zu speziell werden. Der Besucher sollte nicht das Gefühl haben, dass er hier schon mit Inhalten zugeworfen wird.
- Überlegen Sie, was die Kernpunkte Ihrer Website sind, und versuchen Sie diese darzustellen.
- Eine Startseite sollte dynamisch sein. Sie sollten also gelegentlich Anpassungen vornehmen. Vielleicht möchten Sie ja aktuelle Neuigkeiten auf der Startseite unterbringen. In unserem Beispiel wäre es sinnvoll, immer die aktuellste Nachricht aus der Unterseite „Neuigkeiten“ auch auf der Startseite zu veröffentlichen.
Über das Schreiben von Texten gibt es hunderte von Büchern und man könnte viele Tipps für spezielle Anlässe geben. Sie sollten beim Formulieren von Texten für das Medium Internet jedoch einige grundlegende Dinge beachten, die immer gelten:
- Kein Mensch liest gerne seitenlange Artikel im Internet. Sie sollten also, solange es nicht unbedingt nötig ist, versuchen, kurz zu bleiben. Bilder oder Videos können dabei manchmal helfen, da sie Sachverhalte schneller darstellen können als Worte.
- Nicht nur Ihre Texte sollten kurz sein, auch Ihre Sätze. Gerade im Deutschen neigt man dazu, verschachtelte Sätze zu bilden. Machen Sie das nicht. Sie werden feststellen, dass Sie viel einfacher verstanden werden.
- Beim Layout Ihrer Texte empfiehlt es sich, zur leichteren Lesbarkeit zwischen den Absätzen eine Leerzeile einzufügen. Natürlich sollten Sie auch die Absätze möglichst kurz halten.
- Stilistisch müssen Sie Rücksicht auf Ihre Zielgruppe nehmen. Sollen potenzielle Kunden angesprochen werden, empfiehlt sich ein sachlicher, freundlicher Stil. Werden Sie zu euphorisch, kann dies als unpassend empfunden werden. Wenn man, wie unser Sportverein im Beispiel, ein Freizeitpublikum anspricht, darf der Ton ruhig auch umgangssprachlich sein.
- Lassen Sie Ihre Texte Korrektur lesen. Dies empfiehlt sich immer, denn niemand ist perfekt. Suchen Sie sich aber einen kritischen Leser aus und nehmen Sie Korrekturen nicht persönlich.
Wir werden in den späteren Kapiteln noch genauer darauf eingehen, nach welchen Kriterien Sie Fotos und Musik auswählen sollten. Man sollte aber auch am Anfang schon überlegen, wie viele und welche Medien der Seite eigentlich gut tun. Hätte man z. B. die Website einer Arztpraxis, so wäre es sicher nicht sehr angebracht, wenn aktuelle Charts-Musik schon beim Start der Seite liefe und man sich Videos über den letzten Strandurlaub des Arztes anschauen könnte. Eine kurze Videovorstellung des Teams wiederum würde zusätzliches Vertrauen der Patienten bringen. Für den Sportverein gilt: Fragen Sie die Mitglieder, ob Sie Ihnen Fotos oder andere Dokumente zurVerfügung stellen können. Besorgen Sie sich aber immer sicherheitshalber eine Genehmigung für die Veröffentlichung.
Unter „Webseiten planen und Navigationskonzept erstellen“ haben Sie die Grundlagen für diesen Schritt gelegt. Hier geht es nun um die Konkretisierung Ihres Konzepts. Auch hier sollten Sie eine bestimmte Reihenfolge beachten.
Webseiten-Aufbau entwickeln/zeichnen
Sie wissen ja nun theoretisch, wie Ihre Navigation aussehen soll. Nur stellt sich die Frage nach der tatsächlichen grafischen Umsetzung. MAGIX Website Maker 5 bietet dazu weitreichende Gestaltungsmöglichkeiten.
Erstellen Sie zunächst eine Zeichnung, die nun auch Designelemente beinhaltet. Überlegen Sie sich, wie Ihr Design aussehen soll. Der Unterschied zum bereits erstellten Scribble ist nun, dass nicht nur die einzelnen Elemente wie Navigation und Texte in dieser Zeichnung vorkommen, sondern auch Rahmen, Hintergründe und vieles mehr. Für eine genaue Idee darüber, was sich alles in die Seite einbinden lässt, klicken Sie in MAGIX Website Maker 5 doch mal auf den Reiter „Objekte“. Sie werden sehen, dass die Möglichkeiten beeindruckend sind.
Sie sollten natürlich auf einige grundlegende Dinge achten:
- Überladen Sie Ihre Seite nicht mit Design-Elementen. Nichts wirkt unattraktiver als Seiten, die aus hunderten von einzelnen Elementen bestehen. Die Übersicht geht dabei vollständig verloren.
- Wählen Sie Ihre Design-Elemente passend zum Thema der Seite. Zu einer Seite über das Basteln passen z. B. wunderbar die Schere oder der Bleistift, die als Objekte angeboten werden. Eine Seite, die sich mit dem Motorsport beschäftigt, kann dagegen viel mehr mit einem der vorgefertigten Rennwagen aufgewertet werden.
- Vertrauen Sie Ihrem eigenen Ästhetik-Empfinden. Nur wenn Sie selbst der Meinung sind, dass Ihre Design-Elemente zueinander
passen und gut aussehen, sollten Sie sie auch wirklich verwenden. Seien Sie ruhig kritisch und probieren Sie verschiedene Kombinationen, nur so wird die Seite perfekt.

Einige Design-Elemente von MAGIX Website Maker 5
Haben Sie Ihren Entwurf, wie Ihre Website aussehen soll, geht es nun ans Eingemachte. Um nicht jede Unterseite neu von Grund auf bauen zu müssen, sollten Sie ein Template erstellen, das alle Elemente, die jede Seite gemeinsam hat, beinhaltet. Der Vorteil: Die Seite sieht einheitlich aus und der Leser findet sich leichter zurecht.
Starten Sie zunächst den MAGIX Website Maker 5 und wählen Sie als Vorlage eine leere Seite. Diese Seite ist nun Ihr Blatt Papier und Sie übertragen nach und nach Ihre Ideen auf dieses.
Wählen Sie unter „Objekte“ alle gewünschten Teile Ihrer Website aus und arrangieren Sie diese wie gewünscht auf der Seite. Ziehen Sie dazu zunächst das gewünschte Objekt mit gedrückter Maustaste (Drag & Drop) aus der Navigation links auf Ihre Seite. Dort können Sie es nachher immer noch durch erneutes Drücken und Ziehen mit der Maus an die richtige Position schieben.

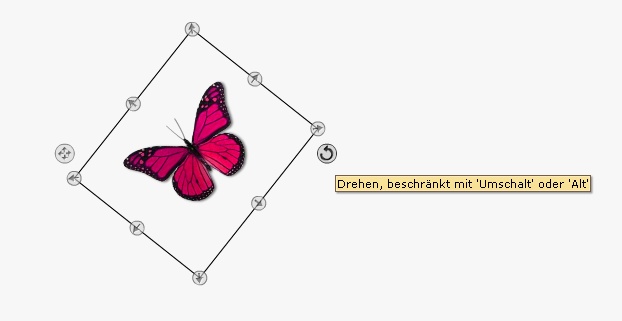
Über die acht kleinen Pfeile direkt am Objekt können Sie die Größe des Objektes beliebig verändern. Über die
Schaltfläche links verschieben Sie das Objekt. Über die Schaltfläche rechts drehen Sie es.
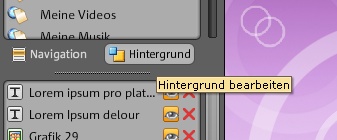
Den Hintergrund und die Kopfzeile gestalten Sie in MAGIX Website Maker 4 am besten über die Schaltfläche unten links.

Suchen Sie sich unter „Objekte > Dekoration > Hintergrund“ zunächst einen zu Ihrer Seite passenden Hintergrund aus. Sollten Sie mit
keinem der Hintergründe zufrieden sein, können Sie die Hintergrundfarbe der Seite auch individuell festlegen. Lesen Sie hierzu auch das Kapitel zum Thema „Farben“. Alternativ können Sie auch ein eigenes Bild über die Funktion „Objekte > Eigene Medien > Hochgeladene > Bilder“ hochladen und als Hintergrund einrichten.
Anschließend können Sie unter „Objekte > Dekoration > Header“ eine passende Kopfzeile suchen.
Hierbei handelt es sich vielleicht um den wichtigsten Punkt bei der Umsetzung des Layouts. Schließlich möchten Sie nicht, dass die Besucher Ihrer Website ratlos vor dieser stehen. Ziel dabei ist: Der Besucher soll schnell erkennen, was es auf der Seite zu sehen gibt und wie er an die gewünschten Informationen kommt.
Links kennzeichnen:
Klingt trivial, ist aber durchaus ernst zu nehmen. In den seltensten Fällen wünscht man, dass der Leser eine Schaltfläche erst beim langsamen Abgleiten der Seite mit der Maus entdeckt. Machen Sie es ihm deshalb nicht unnötig schwer und heben Sie die Schaltflächen klar vom Rest der Seite ab. Dasselbe gilt für Links innerhalb von Text. Diese sollten am besten unterstrichen und in einer anderen Farbe sein, damit sie schnell erkannt werden. Bei Verlinkungen auf Dateien müssen Sie zusätzlich die Dateigröße angeben.
Einheitlichkeit:
Sie sollten ein klares Konzept verfolgen. Sowohl zwischen den Seiten als auch auf jeder einzelnen Seite. Die Navigation sollte sich immer an derselben Stelle befinden. Die Schaltflächen der Navigation sollten ein einheitliches Design haben. Bilder und Text sollten nach einem bestimmten Muster erscheinen. Es gibt viele Aspekte, die hier zusammenlaufen. Nur ein wirklich einheitliches Bild wirkt professionell und dadurch anziehend auf Besucher.
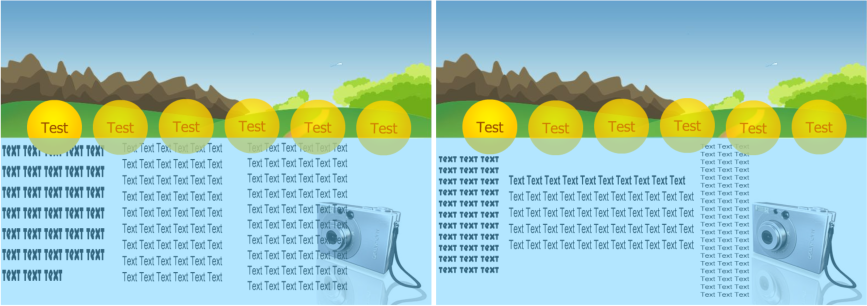
Hervorheben, was wichtig ist: Hat Ihre Seite einen informativen Kern, den Sie für den Hauptgrund halten, weswegen Besucher auf die Seite kommen, sollte dieser schon zum Start klar erkennbar sein. Das kann durchaus auch über das Layout geschehen. Sie können z. B. wichtige Texte oder Fotos in die Mitte der Seite setzen und Zusatzinformationen am Rand unterbringen. In keinem Fall sollten Sie alle Informationen in gleicher Größe nebeneinander auf der Seite verteilen. Die Seite wirkt dadurch wenig dynamisch und für den Leser ist schwer zu erkennen, was eigentlich der Hauptinhalt der Seite ist.

Links sehen Sie eine Website mit gleich großen Textboxen, rechts sehen Sie eine Website, auf der die Textboxen unterschiedliche Größen und Formatierungen haben.
Hierbei handelt es sich vielleicht um den wichtigsten Punkt bei der Umsetzung des Layouts. Schließlich möchten Sie nicht, dass die Besucher Ihrer Website ratlos vor dieser stehen. Ziel dabei ist: Der Besucher soll schnell erkennen, was es auf der Seite zu sehen gibt und wie er an die gewünschten Informationen kommt.
Links kennzeichnen:
Klingt trivial, ist aber durchaus ernst zu nehmen. In den seltensten Fällen wünscht man, dass der Leser eine Schaltfläche erst beim langsamen Abgleiten der Seite mit der Maus entdeckt. Machen Sie es ihm deshalb nicht unnötig schwer und heben Sie die Schaltflächen klar vom Rest der Seite ab. Dasselbe gilt für Links innerhalb von Text. Diese sollten am besten unterstrichen und in einer anderen Farbe sein, damit sie schnell erkannt werden. Bei Verlinkungen auf Dateien müssen Sie zusätzlich die Dateigröße angeben.
Einheitlichkeit:
Sie sollten ein klares Konzept verfolgen. Sowohl zwischen den Seiten als auch auf jeder einzelnen Seite. Die Navigation sollte sich immer an derselben Stelle befinden. Die Schaltflächen der Navigation sollten ein einheitliches Design haben. Bilder und Text sollten nach einem bestimmten Muster erscheinen. Es gibt viele Aspekte, die hier zusammenlaufen. Nur ein wirklich einheitliches Bild wirkt professionell und dadurch anziehend auf Besucher.
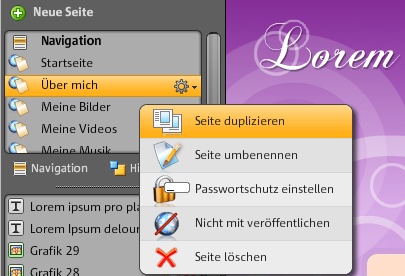
Sie können Ihre Website jederzeit abspeichern. Sollten Sie mit Ihrer Muster-Seite soweit zufrieden sein, empfiehlt es sich auf die Erkenntnisse aus dem Webseiten-Plan zurückzugreifen und die Muster-Seite entsprechend oft zu duplizieren.

Klicken Sie dazu auf das Zahnrad neben dem Namen Ihrer Seite und wählen Sie „Seite duplizieren“.
Schrift ist entscheidender Übermittler von Informationen auf Ihrer Website. Wir wollen uns hier nicht mit dem tatsächlichen Inhalt dieser Schrift (also Ihren Texten) beschäftigen, sondern damit, wie Schrift dargestellt und formatiert werden sollte.
Zunächst einmal müssen Sie sehen, dass nicht jeder dieselben technischen Voraussetzungen wie Sie hat. Soll heißen, Die Schrift mag bei Ihnen nur deshalb optimal lesbar sein, weil Sie über einen besonders hochauflösenden Monitor verfügen. Sie wollen jedoch vermutlich für jeden Besucher eine optimale Lesbarkeit gewährleisten.
Eine der Stärken von Flash ist, dass man genau das online zu sehen bekommt, was man offline bei der Erstellung auf dem Bildschirm sieht, ohne lange in kryptischem HTML-Code herumstochern zu müssen. In MAGIX Website Maker 5 können Sie bequem Schriftgröße und Schriftart für Textfelder festlegen. Denken Sie dabei an praktische Aspekte:
- Die Schriftart sollte nicht zu verschnörkelt sein. Als gelegentlicher Kunstgriff mag das noch recht amüsant sein, wenn man aber längere Schriftpassagen in einer kaum entzifferbaren Schriftart lesen will, schaltet man oft resigniert ab. Und Sie wollen Ihre Besucher ja nicht abschrecken.
Überschriften, auf Sonder-Schriftarten zurückzugreifen.
- Achten Sie auf die richtige Größe. Ist Ihre Schriftart zu klein, wird kaum jemand lesen können, was Sie schreiben, wenn er sich nicht direkt mit dem Kopf vor dem Monitor befindet. Umgekehrt ist eine zu große Darstellung nervig, da man permanent durch die Seite scrollen muss.
- Benutzen Sie gerne auch die Formatierungen „Fett“, „Kursiv“ und „Unterstrichen“. Achten Sie hier nur auf Einheitlichkeit (nicht wahllos jedes zweite Wort fett machen!) und dass Sie nicht zuviele Formatierungen verwenden. Gerade „Unterstrichen“ sollte nur dann verwendet werden, wenn Links anderweitig gekennzeichnet sind.
- Machen Sie Ihre Textboxen nicht zu groß. Man sagt, dass 13 Zentimeter die Obergrenze sind. Halten Sie sich daran und Ihr Text wird angenehm lesbar sein. Achten Sie auf eine kontrastreiche Abstimmung zwischen Text- und Hintergrundfarbe.
- In MAGIX Website Maker 5 können Sie zudem den Abstand zwischen den Buchstaben verändern. Experimentieren Sie ein wenig, um die optimale Lesbarkeit zu erreichen.
Man könnte wahrscheinlich ganze Bücher alleine über die richtige Zusammensetzung von Farben für eine Website schreiben. Hier soll Ihnen nur eine kurze Entscheidungshilfe gegeben werden, wie Sie sich für die richtige Farbzusammenstellung entscheiden.
Zunächst einmal stellt sich die Frage, ob das Thema Ihrer Website unmittelbar mit einer Farbe verknüpft ist. Beispiel ist hier immer der Schwimmverein, der seine Website in demselben Blau gestaltet, das man auch in zahlreichen Hallenbädern als Farbe der Kacheln im Becken findet. Ein Fußballverein wiederum nimmt vielleicht das Grün des Rasens in Kombination mit dem Weiß der Seitenlinien als Farben. Falls Ihr Verein oder Ihre Firma bereits über ein Logo oder Wappen verfügt, können Sie auch dessen dominierende Farbe als Grundlage verwenden.
Sollte es eine solche Farbe zu Ihrem Thema geben, benutzen Sie diese ruhig. Sie können natürlich auch vergleichbare Seiten im Internet besuchen und schauen, welche Farben dort dominant sind. Prinzipiell stellt sich dann immer die Frage, ob man ein bewährtes Muster übernimmt oder ob man dem Leser etwas Ungewohntes bietet, das dann aber auch leichter aus der Masse herausragt. Diese Entscheidung liegt bei Ihnen.
Haben Sie einmal Ihre Grundfarbe gefunden, sollten Sie darauf achten, dass die weiteren Farben Ihrer Seite zur Grundfarbe passen.
Hinweis zu Farben im MAGIX Website Maker 5
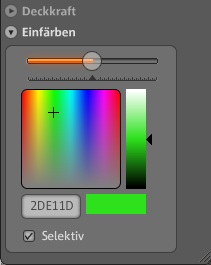
Jede Farbe im MAGIX Website Maker 5 hat einen bestimmten Zahlen- und Buchstabencode, der die Farbe beschreibt. Dieser heißt in der Fachsprache „hexadezimaler RGB-Farbwert“ (kurz HEX-Code). Der Vorteil eines solchen Wertes ist, dass dieser eindeutig einer Farbe zugeordnet werden kann. Dadurch kann man genau die gleiche Farbe in unterschiedlichen Anwendungen verwenden und bequem auf andere Computer übertragen. Sie finden den HEX-Code Ihrer Hintergrundfarbe, indem Sie auf „Mehr“ klicken und dann „Einstellungen...“ auswählen. Klicken Sie nun auf das Farb-Viereck neben „Website-Hintergrund“ und es öffnet sich folgendes Fenster:

Der HEX-Code ändert sich, sobald Sie das Kreuz auf eine andere Farbe verschieben. Wenn Sie Ihre Hintergrundfarbe gefunden haben, merken Sie sich den Wert.
Wenn Sie nun einfarbige Formen in die Seite einfügen, empfiehlt es sich, passende Schattierungen zu verwenden. Dazu setzen Sie die Farbe der Form mithilfe des Codes erst einmal auf die Farbe des Hintergrunds.
Um zu gewährleisten, dass der Besucher die Objekte vom Hintergrund unterscheiden kann, sollte man nun über den rechten Farbbalken Abtönungen der Grundfarbe erstellen. Hier sollten Sie etwas experimentieren. Bei eher dunklen Hintergründen, sollte man die Objekte aufhellen, bei eher hellen Hintergründen etwas abdunkeln. Sobald Sie zufrieden sind, schreiben Sie sich auch die Farbcodes der schattierten Objekte auf, damit Sie diese einheitlich einfärben können.
Farbpalette zusammenstellen
Grundsätzlich empfiehlt es sich, eine Farbpalette zusammenzustellen, die die Farben der Website beinhaltet. Am besten Sie entscheiden sich bei jeder wichtigen Objektgruppe für eine spezielle Farbe. Text sollte einen hohen Kontrast zur Hintergrundfarbe haben. Am besten geeignet sind Schwarz oder Weiß. Designelemente dürfen sich durchaus dezenter abheben.
Was ist Usability?
Eine offizielle Übersetzung lautet „Gebrauchstauglichkeit“. Nur was soll das bedeuten?
Prinzipiell gibt es beim Benutzen einer Website eine Interaktion zwischen dem Besucher und der Website selbst. Damit diese Interaktion möglichst zufriedenstellend verläuft, sollte die Seite gebrauchstauglich sein. Hintergrund ist, dass eine Website, die sich nicht zum Gebrauch eignet, also nicht den vom Besucher gewünschten Nutzen erfüllt, auf die Dauer auch keine Besucher haben wird. Im Nachfolgenden sollen Ihnen die Kernpunkte der Usability erläutert werden und eine Idee gegeben werden, wie Sie diese in Ihre Website-Gestaltung mit einbauen können.
Kompatibilität
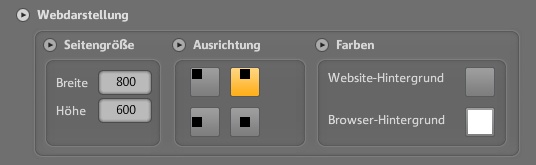
Damit ist nichts anderes gemeint, als dass eine Website von jedem Browser gleich dargestellt werden sollte. Dank der Flash-Technologie von MAGIX Website Maker 5 haben Sie in diesem Punkt keine Probleme, da Flash-Seiten unabhängig vom Brwoser immer gleich dargestellt werden. Seitengröße Sie sollten niemandem zumuten, allzu sehr über die Seite scrollen zu müssen, um diese ganz sehen zu können. Einige Besucher surfen immer noch mit einer Bildschirmauflösung von 800x600 Pixeln. Sie sollten auf diese Rücksicht nehmen und Ihre Seite in dieser Größe planen.

Unter „Mehr > Einstellungen...“ können Sie die Größe Ihrer Website frei definieren. Wählen Sie eine maximale Breite von 800 Pixeln, wenn Sie Besucher, die mit einer Bildschirmauflösung von 800x600 surfen nicht benachteiligen wollen.
Lesbarkeit
Ein Punkt, den wir schon in „Schrift“ und „Farben“ angesprochen haben. Achten Sie darauf, dass Ihre Schrift und der Hintergrund einen ausreichenden Kontrast zueinander haben. Auf hellen Untergründen sollte man eine dunkle bzw. schwarze Schrift, auf dunklen Hintergründen eher eine helle bis weiße Schriftverwenden. Die Augen Ihrer Besucher werden es Ihnen danken.
Hier noch einmal einige wichtige Hinweise zum Thema Formatierung:
- Achten Sie auf die Schriftgröße: Sie sollte nicht zu klein, aber auch nicht zu groß sein. Zwischen 10 und 12 Punkt wäre eine gängige Größe für Fließtext.
- Die Zeilen sollten nicht zu lang sein. Als Richtwert gelten 13 Zentimeter.
- Verwenden Sie keinen Blocksatz. Die Darstellung kann aufgrund der großen Zwischenräume zwischen den Worten sehr schnell unschön werden.
Ladezeiten
Kein Mensch wartet gerne lange auf eine Website. In Zeiten von DSL ist es zwar selten geworden, dass man wirklich lange warten muss, nur sollten Sie sich darüber im Klaren sein, dass aufwändige Grafiken oder Animationen gerade bei Besuchern, die sich über ein altes 56KModem oder ISDN einwählen, zu langen Wartezeiten führen.
Erreichbarkeit
Auch die Erreichbarkeit ist ein Usability-Faktor. Dabei geht es in diesem Fall nicht so sehr um die technische Erreichbarkeit, denn die Server für MAGIX Website Maker 4 sind sehr zuverlässig, sondern darum, dass Ihre Seite über eine einfache - d.h. einfach zu merkende - Domain erreichbar ist. Lesen Sie zu diesem Thema auch das Kapitel „Domain-Namen finden".
Einheitlichkeit in der Bedienung
Vermeiden Sie, dass der Besucher verwirrt wird. Dazu trägt eine einheitliche Bedienstruktur bei. Sorgen Sie z.B. dafür, dass die Navigationen auf den Unterseiten immer an denselben Stellen zu finden sind. Auf diese Weise kann sich der User schnell auf Ihrer Website heimisch fühlen, da jede Unterseite gleich aufgebaut ist.
Einige Usability-Ärgernisse
Es gibt einige Ärgernisse, die im Zusammenhang mit Usability immer wieder auftreten.
Hier die wichtigsten:
- Zu viele Animationen: Man sollte immer aufpassen, dass der Besucher nicht überfordert wird und ihm nicht zuviel auf einmal blinkend entgegenspringt. Die Seite wirkt sonst schnell hektisch und nicht besonders attraktiv. Mehr als eine Animation pro Seite sollte nicht sein.
- Zu kleiner Text: Wer will schon mit dem Kopf direkt vor dem Monitor dasitzen...
- Fehlende Kontaktdaten: Vielleicht möchte ein Besucher Ihnen persönliche Anmerkungen zur Seite schicken. Nichts ist ärgerlicher, wenn das nicht geht, weil keine Kontaktdaten auf der Seite hinterlegt sind.
- Schlechte Links: Prinzipiell gibt es zwei Sünden im Bereich Verlinkungen, die Sie nicht begehen sollten. Achten Sie darauf, dass Links immer auf existente Seiten verweisen. Sogenannte „Tote Links“ (Links, deren Zielseite nicht mehr online ist) sind sehr ärgerlich. Zum anderen sollte Ihre Linkbeschreibung zu dem passen, was sich dahinter verbirgt.
- Links öffnen sich in neuen Fenstern: Dies wird oftmals nicht gewünscht. Gerade Verlinkungen auf der eigenen Website sollten immer im aktuellen Fenster geöffnet werden.
- Werbung, die alles überschattet: Werbung auf Webseiten ist in Ordnung. Aber sie sollte immer in Maßen vorhanden sein. Zuviel Werbung nimmt die Lust am Lesen.
Ein Bild sagt mehr als tausend Worte. Damit diese Weisheit auch für Ihre Website gilt, sollten Sie einige Dinge zum Einsatz von Fotos beachten. Zunächst aber soll Ihnen kurz erklärt werden, welche Formate man für Fotos benutzen kann und sollte.
Grafikformate
Die verschiedenen Grafikformate sind nach den jeweiligen Dateiendungen sortiert.
BMP:
Das Bitmap-Format ist ein unkomprimiertes Grafikformat. Obwohl es dadurch verlustfrei ist, sollte es im World Wide Web kaum eine Rolle spielen. Denn oftmals ist der Qualitätsunterschied zu anderen Formaten kaum feststellbar, während die Dateigröße um ein Vielfaches höher ist.
JPG:
Das wohl gängigste Format ist JPEG. Es handelt sich hierbei um eine komprimierte Form des Bitmap-Formates, was bedeutet, dass die Dateigröße um einiges kleiner ist. Die meisten Grafikprogramme wie z. B. MAGIX Xtreme Foto Designer 6 bieten Einstellmöglichkeiten zur Komprimierung von JPEGs beim Speichern. Für das Internet reichen hier 75% Qualität vollkommen aus. Jede höhere Einstellung bringt kaum sichtbare Unterschiede auf Kosten von sehr viel mehr benötigtem Speicherplatz. JPEG ist das ideale Format für Fotos.
GIF:
GIF ist eines der ältesten Grafikformate im Internet. Es eignet sich vor allem für Zeichnungen mit großen einfarbigen Flächen. Bei Fotos sollten Sie nicht darauf zurückgreifen. Auch für einfache Animationen ist GIF vorzüglich geeignet. In diesem Fall wird es auch als „animiertes GIF“ bezeichnet.
PNG:
PNG ist eine Art Weiterentwicklung des GIF-Formats und sowohl für Fotos als auch für Zeichnungen geeignet. Die am weitesten verbreiteten Formate sind JPEG und GIF. Sie sollten deshalb Ihre Bilder auch in diesen beiden Formaten auf der Seite abspeichern.
Häufigkeit von Bildern
Wie alle Design-Elemente sollten auch Bilder nur in bestimmtem Maße eingesetzt werden. Schauen Sie sich diese beiden Beispiele an:
BILD
Im linken Beispiel dominieren die Bilder das gesamte Erscheinungsbild der Webseite. Zusammen mit dem Bild im Hintergrund fällt der Text kaum auf. Im rechten Beispiel sieht man Bilder als Beiwerk zum Text. Der Text ist hier jedoch das wichtigste Element.
Sie sehen also, worauf es ankommt: Die richtige Dosierung vonBildern. Dafür gibt es kein Patentrezept, nur sollten Sie wohl mehr als zwei Bilder auf einer Seite vermeiden. Sollten Sie wirklich viele Bilder haben, die Sie abbilden wollen, so sollten Sie über eine Fotoshow nachdenken. Diese zeigt nacheinanderverschiedene Bilder. So bleibt die Übersichtlichkeit erhalten.
Was soll dargestellt werden?
Ihre Website hat ein bestimmtes Thema. Die Bilder sollten sich in dieses Thema einfügen. Sollten Sie z. B. einen Text über einen neuen Sportwagen schreiben, dann sollte sich irgendwo ein Bild dieses Sportwagens befinden.
Vermeiden Sie unbedingt zusammenhangslose Bilder. Dies wird oft als störend empfunden. Verzichten Sie im Zweifelsfall lieber ganz auf Bilder.
Falls möglich sollten Sie Ihrer Seite auch ein Gesicht geben. Oder Gesichter. Internet-Nutzer schauen immer zuerst auf Gesichter, die sich auf Bildern befinden. Sobald es sich anbietet, sollten Sie also Menschen auf Ihren Bildern darstellen.
Wie groß soll das Bild sein?
Auch hier gilt: Nicht allzu klein und nicht allzu groß. 230x210 Pixel reichen schon aus. Natürlich muss man dabei beachten, dass die Bilder nicht zuviele Details haben sollten. Diese gehen bei einer vergleichsweise kleinen Darstellung verloren.
Größere Bilder sollten Sie nur auf Unterseiten verwenden. Auf der Startseite werden allzu große Bilder als störend empfunden.
Weitere nützliche Tipps
Ein paar Kleinigkeiten, die Sie ebenfalls beachten sollten:
- Geben Sie Ihren Bildern Bildunterschriften. Manchmal ist nicht ganz klar, was mit einem Bild genau ausgesagt werden soll. Durch
Bildunterschriften werden Irrtümer vermieden. - Wenn Sie Ihre Bilder mit MAGIX Xtreme Foto Designer 6 bearbeiten, versuchen Sie, die Dateigröße auf unter 30 KB zu drücken. Sonst können die Ladezeiten sehr lang werden.
- Nutzen Sie die Möglichkeit von MAGIX Website Maker 5, Bilder mit Links zu versehen. So können Sie z. B. bequem über ein Bild auf
eine zum Bild passende Unterseite oder gar eine externe Seite verlinken. Viele Besucher halten es für selbstverständlich, dass Bilder
Links beinhalten.
Sind Bilder schon ein effektives Mittel, um Informationen zu verdeutlichen, können Videos noch viel mehr leisten. Dank der mittlerweile zum Standard gewordenen hohen Bandbreiten im Internet ist es heutzutage kein Problem mehr, auch längere Videos in Websites einzubauen. MAGIX Website Maker 5 bietet dazu sogar besonders komfortable Möglichkeiten, die Sie nutzen sollten.
Mit Videos können Sie sehr einfach auch komplexe Sachverhalte verdeutlichen. Es ist auch immer viel schöner, z. B. ein Vereinsheim durch einen kleinen filmischen Rundgang vorzustellen, als nur zwei oder drei statische Bilder zu zeigen. Auch kurze Videobotschaften von verschiedenen Personen, die im Verein Verantwortung tragen, können auflockernd wirken.

Beispiel für eine der Möglichkeiten, im MAGIX Website Maker 5 Videos einzubinden.
Natürlich kommt es auch hier ein wenig auf die Länge an. Ein 30- minütiges Video von einer Hochzeit wird für die wenigstens Besucher von Interesse sein. Wenn Sie entsprechendes Material besitzen, das Sie gerne auf die richtige Länge stutzen möchten, empfiehlt sich als Bearbeitungssoftware z. B. MAGIX Video deluxe 15, mit dem Sie komfortabel Ihre selbstgedrehten Videos schneiden und für das Internet optimieren können. Zwei- bis dreiminütige Videos können Sie Ihren Besuchern schon zumuten. Bei allem, was viel länger ist, sollten Sie überlegen, ob jeder Teil des Videos unbedingt notwendig ist, und dieses eventuell kürzen.
Musik kann Träger von Emotionen sein. Die richtige musikalische Untermalung ist die perfekte Ergänzung zu Bildern und Videos und rundet Ihren multimedialen Auftritt ab. Wie bei Videos gibt esaufgrund der hohen Bandbreiten von Internetanbindungen heutekaum noch Besucher, die die Musik nicht hören können. Für die wenigen Besucher, deren Internetzugang tatsächlich zu langsam ist, gibt es aber immer noch die Möglichkeit, die Musikwiedergabe erst gar nicht zu starten. Sie sollten deshalb nicht auf die Option, Musik inIhre Website einzubauen, verzichten.

Beispiel für einen Musik-Player im MAGIX Website Maker 5.
Achten Sie bei der Auswahl der Musik darauf, dass diese zu Ihrer Seite passt. Vielleicht haben Sie ja Lust, mit der Musik-Software MAGIX Music Maker Ihre eigene Musik zuhause zu basteln und diese auf Ihre Website hochzuladen. Sie werden sehen, wie gut dies Ihren Internetauftritt abrundet.
Bei der Veröffentlichung einer eigenen Website gibt es eine ganze Reihe Rechte, die man beachten muss, damit man keine Schwierigkeiten bekommt. Aber haben Sie keine Angst, so schwierig ist es nicht, diese zu beachten. Wir haben für Sie hier die wichtigsten zusammengestellt.
Impressumspflicht
Ein Impressum ist letztendlich nichts anderes als eine Angabe der für die Website verantwortlichen Person. Die Impressumspflicht besteht bei gewerblichen Websites. Das Problem ist leider die Definition von „gewerblich“. Wenn Sie z. B. irgendwo eine kleine Werbeanzeige auf Ihrer Website haben, könnte diese schon als gewerblich angesehen werden. Ohne Zweifel sind die Seiten von Firmen gewerblich. Grundsätzlich ist es aber auch eine Frage der Seriösität, ein Impressum anzubieten.
In das Impressum gehören:
- Name und Anschrift der Person, die für die Website verantwortlich ist. Bei Firmen sollte dies der Firmensitz sein.
- Eine E-Mail-Adresse, unter der man Sie schnell erreichen kann.
- Sollte es sich um eine Firma handeln, Angaben zur Aufsichtsbehörde, die für die entsprechende Zulassung des Gewerbes zuständig ist.
- Sollten Sie als Website-Betreiber in ein Register (z. B. Handels-, Vereins-, Partnerschafts- oder Genossenschaftsregister) eingetragen sein, eine Angabe über die Registernummer und das entsprechende Register.
- Evtl. eine Umsatzsteueridentifikationsnummer. Bitte beachten Sie, dass bei privaten Websites die ersten beiden Informationen vollkommen ausreichen.
Disclaimer
Der Disclaimer ist eine Art Haftungsausschluss des Website- Betreibers. Prinzipiell sind Sie für alle auf Ihrer Website verlinkten Websites verantwortlich. D. h. also, wenn auf einer dieser Websites ein rechtlich bedenklicher Inhalt angeboten wird, so könnten Sie dafür belangt werden.
Diese Haftung gilt nur dann nicht, wenn sich auf Ihrer Website ein Disclaimer-Text befindet. Einen Mustertext für einen Disclaimer finden Sie z. B. unter: http://www.e-recht24.de/muster-disclaimer.htm
Recht am eigenen Bild
Prinzipiell gilt: Alle Bilder und Videos, die Sie selbst gemacht haben, dürfen Sie auch auf Ihre Website stellen. Aber natürlich gibt es auch hier Grenzen. Am wichtigsten ist sicherlich das „Recht am eigenen Bild“, das grundsätzlich erfordert, dass derjenige, der auf Bildern oder Videos abgebildet wird, mit dessen Veröffentlichung einverstanden ist.
Bei Freunden oder Bekannten fragen Sie am besten nach, ggf. direkt wenn Sie das Bild oder Video erstellen. Sollte es nicht möglich sein, denjenigen, der auf dem Bild abgebildet ist, zu befragen, sollten Sie entweder auf eine Veröffentlichung verzichten oder die entsprechende Person anonymisieren (auch hierzu können Sie MAGIX Xtreme Foto Designer 6 benutzen).
Sollten Sie ein Foto oder Video veröffentlicht haben, mit dem eine der dort abgebildeten Personen nicht einverstanden ist, sollten Sie dieses umgehend von Ihrer Seite entfernen. Grundsätzlich unkritisch sind übrigens selbstgemachte Fotos von Personen öffentlichen Interesses (z. B. Musiker, Schauspieler, Politiker) und Fotos von größeren Personengruppen.
Urheber- und Nutzungsrechte
Der Bereich Urheber- und Nutzungsrechte ist sehr komplex. Prinzipiell gilt aber, dass alle Werke, die urheber- oder nutzungsrechtlich geschützt sind, nicht einfach so auf Ihrer Website veröffentlicht werden dürfen. Unter den Begriff „Werke“ fallen unter anderem Texte, Bilder, Videos, Musik und Computerprogramme. Dabei gilt generell, dass unerheblich ist, ob diese Werke an anderer Stelle im Internet frei verfügbar sind.
Sie dürfen also z. B. nicht einen Text von einer anderen Website kopieren, ohne vom Betreiber der Website vorher eine schriftliche Erlaubnis bekommen zu haben. Selbiges gilt für Musik, die auf einer Bandwebsite kostenlos angeboten wird. Es ist auch nicht erlaubt, aufgezeichnete Fernsehsendungen auf die eigene Seite zu stellen. Für all dies brauchen Sie eine schriftliche Einverständniserklärung der Rechteinhaber.
Unwissenheit schützt vor Strafe nicht
Man kann sich nur schwer damit herausreden, man habe von den entsprechenden Gesetzen nicht gewusst. Im Zweifelsfall können sogar Eltern für die Taten ihrer Kinder im Internet belangt werden. Achten Sie deswegen genau auf die Einhaltung der Gesetze im Internet.

